Choosing the right fonts for your website
Fonts matter, and they are crucial in giving your websites a holistic look and feel. This might sound strange, but good font pairing runs parallel and in correlation with harmony, fluidity, and coherence to your website.

Too much of a good thing can be bad
When using multiple fonts, it is always important to choose fonts that go well with each other. Font pairing, while not a complex task, when added into the mixture of creating that all pleasing user interface, can become a bit tedious. This is because you are not just pairing fonts with each other but also marrying them with the design.
Two unmatching fonts making up lengthy posts unbearable to read. Users will not read the entire thing and skim through the important parts just so they can piece together what is written in it.
Remember that each additional font also costs you in page load times and performance. The more fonts you use, the slower your website becomes.

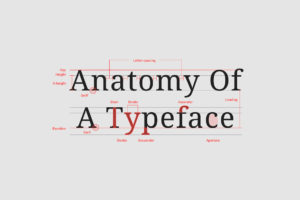
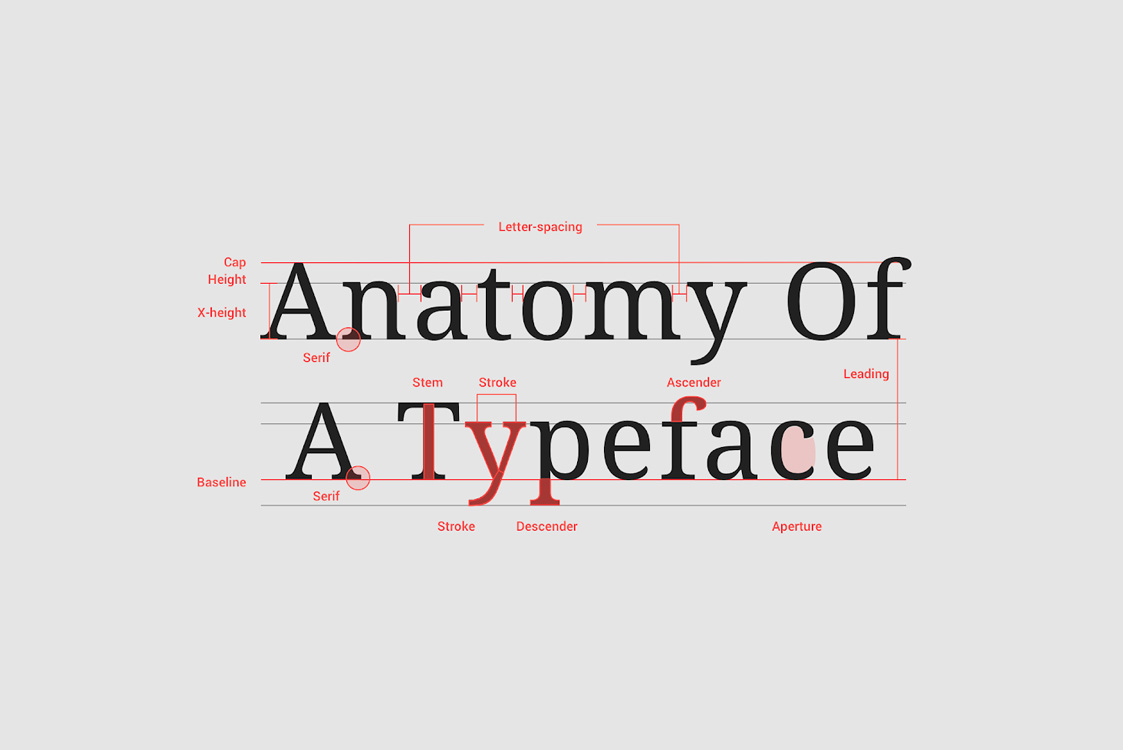
The technicality of legibility
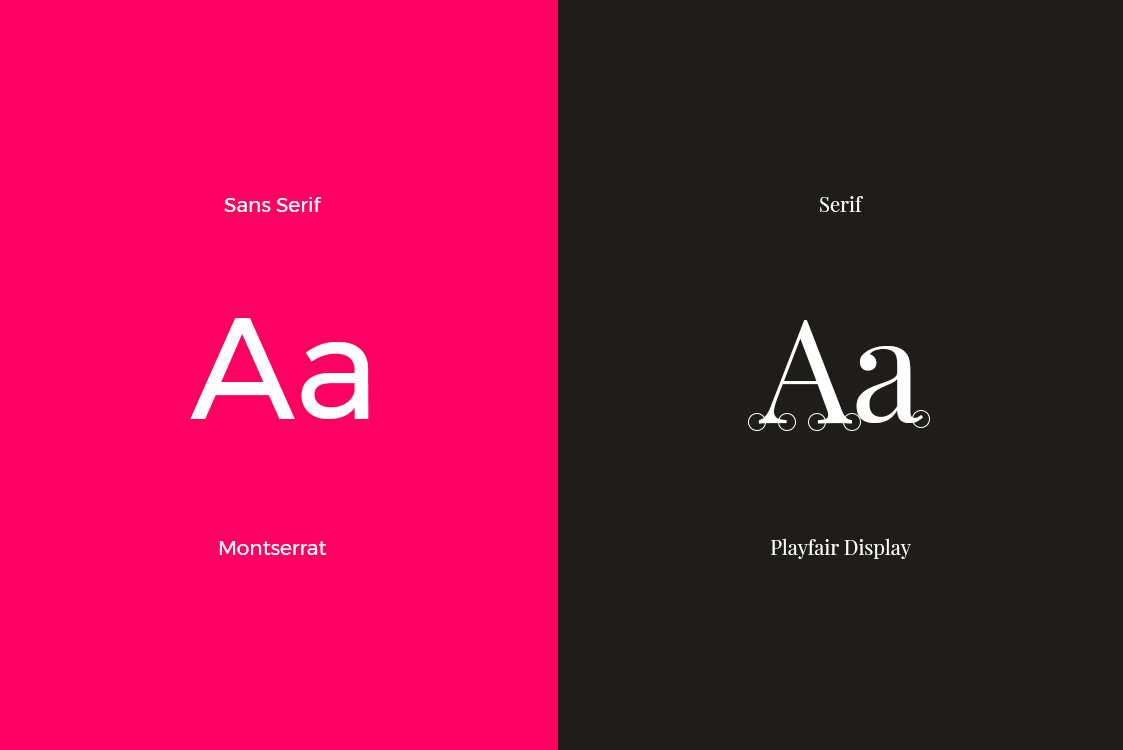
Pages with heavy text-based content usually would not be aesthetically bad with serif typefaces. But you do not have to walk away from experimenting with sans serif typefaces with distinct letterforms – that are without the serifs.

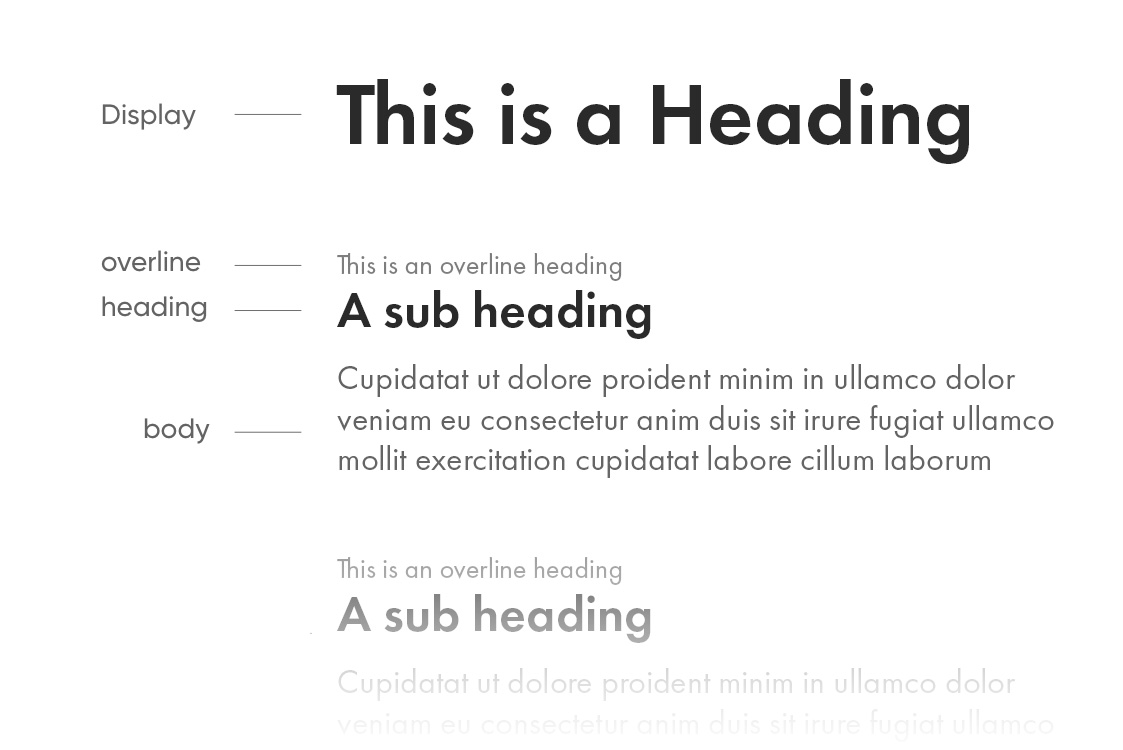
The importance of readability

The comfort vs uniqueness conundrum

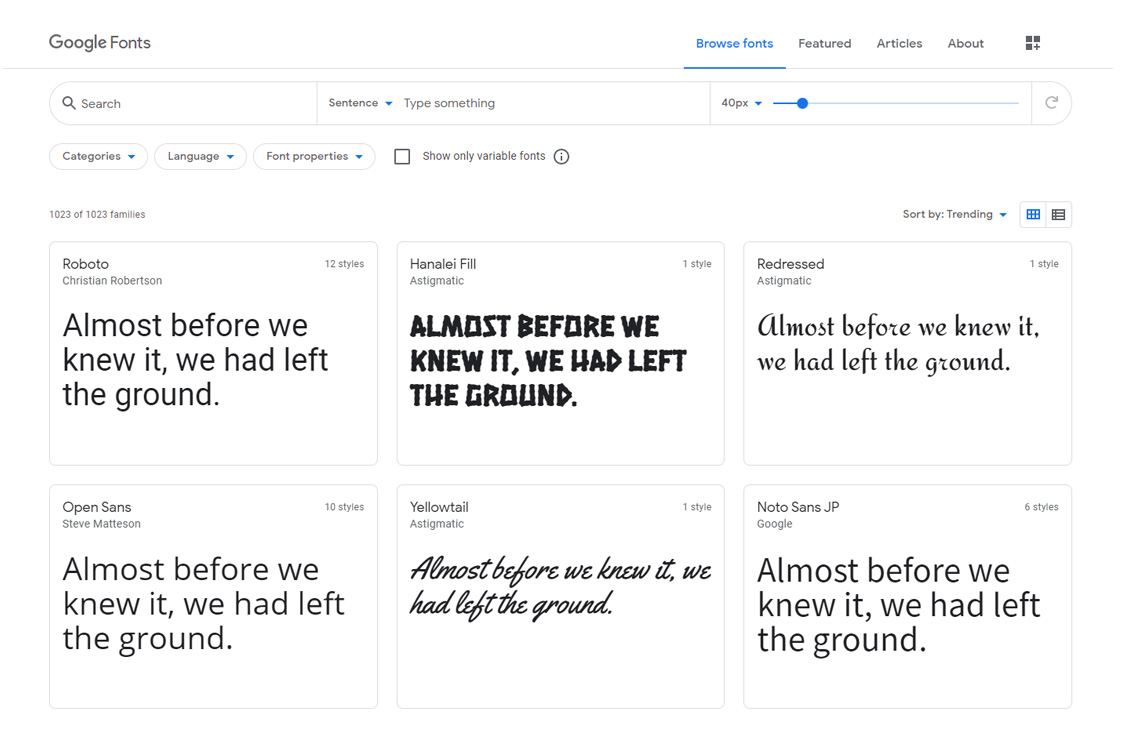
So how do I find good fonts?
When choosing fonts for the web, it is a good idea to choose one from Googles library of fonts. It n ot only offers you a host of open sourced fonts, but also ensures that the fonts are well optimized for the web.